<atlas></atlas>
Provided by module: Graphics: Atlas
Draws a map. The map shows either the world, regions (Africa, Europe,
etc) or countries. It's a known bug that the map is not entierly up to date.
<atlas/> |
 |
|
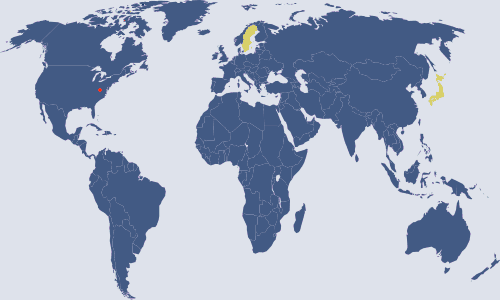
<atlas fgcolor='#425A84' bgcolor='#dee2eb'>
<country domain='se' color='orange'/>
<country domain='jp' color='orange'/>
<marker x='100' y='90'/>
</atlas> |
 |
|
Attributes
- region="name" (The World)
-
Which map to show. The value may be any of the listed region values
that emit plugin atlas
returns.
<atlas region='europe' width='200'/> |
 |
|
- width="number"
-
The width of the image.
- height="number"
-
The height of the image.
- fgcolor="color" (white)
-
The color of the unselected land areas.
- bgcolor="color" (#101040)
-
The color of the sea areas.
-
<country/>
Provided by module: Graphics: Atlas
A region that should be highlighted with a different color on the map.
Attributes
- domain="name"
-
The top domain of the country that should be highlighted.
- name="name"
-
The name of the country that should be highlighted. A list of available
names can be aquired from the atlas
emit plugin.
- color="color" (#e0c080)
-
The color that should be used for highlighting.
-
<marker/>
Provided by module: Graphics: Atlas
Draws a marker at the specified position
Attributes
- x="pixels or percentage"
-
The distance from the left of the map.
- y="pixels or percentage"
-
The distance from the top of the map.
- color="color" (red)
-
The color of the marker
- style="{box, diamond}" (diamond)
-
The type of marker.
<atlas region='europe' width='150'>
<marker x='100' y='30' style='diamond' />
<marker x='125' y='30' style='box' />
</atlas> |
 |
|
- size="number" (4)
-
The size of the marker.