 |



<cimg>
<configimage>
<diagram>
<gbutton>
<gbutton-url>
<gtext>
<gtext-id>
<gtext-url>
<imgs>
<tablist>
 |
<gtext></gtext>
Renders a GIF image of the contents.
Attributes
- alt
alt=string
-
Sets the alt attribute of the generated <img> tag. By
default the alt attribute will be set to the contents of the
<gtext> tag.
<gtext fgcolor="blue" alt="Hello!">Welcome!</gtext>
|

|
|
- border
border=width,color
-
Draws a border around the text of the specified width and color.
<gtext fgcolor="blue" border="2,red">Red border</gtext>
|

|
|
- href
href=URL
-
Link the image to the specified URL. The link color of the document
will be used as the default foreground rather than the foreground
color.
- magic
magic=message
-
Used together with the href attribute to generate a JavaScript that
will highlight the image when the mouse is moved over it. The message
is shown in the browser's status bar.
<gtext href="http://www.roxen.com" magic="Roxen" magic-fgcolor="red">www.roxen.com</gtext>
|

|
|
- magic-attribute
magic-attribute=value
- Same as for any
<gtext> attribute, except for the highlighted image.
<gtext fgcolor="blue" magic-glow="yellow" magic-fgcolor="#ff8c00" magic="">Magic attribute</gtext>
|

|
|
- noxml
-
Do not terminate the image tag with "/".
- split
-
                                             
This will allow the browser to word-wrap the text, but will disable certain attributes like magic.
<gtext scale="0.4" split="">Make each word..</gtext>
|
               
|
|
- submit
-
Creates a submit-button for forms. Does not work together with split
or magic arguments.
- afont
-
- alpha
alpha=path
-
Use the specified image as an alpha channel, together with the
background attribute.
- background
background=path
-
Specifies the image to use as background.
- bevel
bevel=width
-
Draws a bevel-box around the text.
<gtext bevel="2">Ok</gtext>
|

|
|
- bgcolor
bgcolor=color
-
Sets the background color. Normally taken from the normal HTML tags
in your document (Currently: body, table, tr or td).
If you set the background color, it is probably best to add the
notrans attribute as well.
<gtext notrans="" bgcolor="pink">Pink</gtext>
<gtext notrans="" bgcolor="#ff0000">Red</gtext>
<gtext notrans="" bgcolor="%50,0,100,0">%50,0,100,0</gtext>
|



|
|
- bgturbulence
bgturbulence=frequency,color;frequency,color...
-
Apply a turbulence effect on the background.
- black
-
Use a black, or heavy, version of the font, if available.
- bold
-
Use a bold version of the font, if available.
- bshadow
bshadow=distance
-
Draw a blured black drop-shadow behind the text. Using 0 as distance
does not currently place the shadow directly below the text. Using
negative values for distance is possible, but you might have to add
'spacing'.
<gtext scale="0.8" fgcolor="#FF6600" bshadow="1"><gtext bshadow=1></gtext><br />
<gtext scale="0.8" fgcolor="#FF6600" bshadow="2"><gtext bshadow=2></gtext>
|


|
|
- chisel
-
Make the text look like it has been cut into the background.
<gtext bold="" ypad="-40%" xpad="-20%" chisel="" talign="center"
opaque="70" fgcolor="gold" bevel="2" background="tiles.jpg"> Chisel
opaque=70</gtext>
|

|
|
- crop
-
Remove all white-space around the image
- encoding
encoding=string
-
Choose with which charset the text is encoded with.
- fgcolor
fgcolor=color
-
Sets the text color.
<gtext fgcolor="#0080FF">#0080FF</gtext>
|

|
|
- font
font=string
-
- fontsize
fontsize=number
-
- format
format=string
-
Set the image format, e.g. "png".
- fs
-
Apply floyd-steinberg dithering to the resulting image. Most of the
time it is much better to increase the number of colors, instead of
dithering the image, but sometimes when using very complex background
images dithering is O.K.
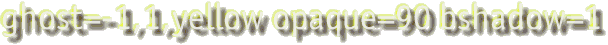
- ghost
ghost=dist,blur,color
-
Apply a ghost effect. Cannot be used together with shadow or magic
coloring.
<gtext spacing="2" crop="" ghost="1,1,red">ghost=1,1,red</gtext>
<gtext spacing="2" crop="" ghost="1,3,blue">ghost=1,3,blue</gtext>
<gtext spacing="2" crop="" bshadow="1" opaque="90" ghost="-1,1,yellow">ghost=-1,1,yellow opaque=90 bshadow=1</gtext>
|



|
|
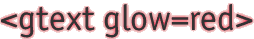
- glow
glow=color
-
Apply a 'glow' filter to the image. Quite a CPU eater. Looks much
better on a dark background, where a real 'glow' effect can be
achieved.
<gtext glow="red"><gtext glow=red></gtext>
|

|
|
- italic
-
Use an italic version of the font, if available.
- light
-
Use a light version of the font, if available.
- maxlen
maxlen=number
-
Sets the maximum length of the text that will be rendered into an
image, by default 300.
- mirrortile
-
Tiles the background and foreground images around x-axis and y-axis
for odd frames, creating seamless textures.
- move
move=x,y
-
Moves the text relative to the upper left corner of the background
image. This will not change the size of the image.
- narrow
-
Use a narroe version of the font, if available.
- nfont
nfont=fontname
-
Select a font using somewhat more memonic font-names. You can get a
font-list by accessing the administration interface.
There are several modifiers available: bold, italic, black and light.
If the requested version of the font is available, it will be used to
render the text, otherwise the closest match will be used.
<gtext nfont="futura" light="" >Light</gtext>
<gtext nfont="futura" light="" italic="">Italic</gtext>
<gtext nfont="futura" >Normal</gtext>
<gtext nfont="futura" italic="" >Italic</gtext>
<gtext nfont="futura" bold="" >Bold</gtext>
<gtext nfont="futura" bold="" italic="">Italic</gtext>
<gtext nfont="futura" black="" >Black</gtext>
<gtext nfont="futura" black="" italic="">Italic</gtext>
|








|
|
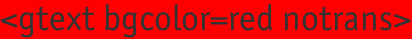
- notrans
-
Do not make the background transparent. Useful when making 'boxes' of
color around the text.
<gtext bgcolor="red"><gtext bgcolor=red></gtext>
<gtext bgcolor="red" notrans=""><gtext bgcolor=red notrans></gtext>
|


|
|
- nowhitespace
-
Removes all whitespaces before and after the real text.
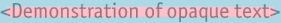
- opaque
opaque=percentage
-
Sets the 'opaque' value of the color used to draw the text. Default is 100%.
In the example below, notice how the text color mixes with the two background colors
<gtext scale="0.6" textbox="100,pink,-11" bgcolor="lightblue"
notrans="" opaque="40" fgcolor="black"><Demonstration of opaque text></gtext>
|

|
|
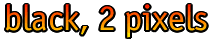
- outline
outline=color,extra-radius
-
Draw an outline around the text. Quite useful when combined with textscale.
<gtext xspacing="4" quant="128" textscale="red,red,yellow,yellow" outline="black,1">black, 2 pixels</gtext>
|

|
|
- pressed
-
Inverts the direction of the bevel box, to make it look like a button
that is pressed down. The magic modifier will do this automatically.
- quant
quant=number
-
Quantifies the image with this number of colors. Using a lower number will decrease
the image (file)size, but make the text look more 'edgy', and if you use complex
backgrounds or image textures, more colors will be neded. At most 255 colors can
be used, and less than 2 is quite useless. It is advisable to use powers of 2 to
optimize the palette allocation.
<gtext quant="2">A</gtext>
<gtext quant="6">A</gtext>
<gtext quant="20">A</gtext>
<gtext quant="200">A</gtext>
|




|
|
- rescale
-
Rescale the background to fill the whole image.
- rotate
rotate=angle
-
Rotates the image this number of degrees counter-clockwise.
- scale
scale=number
-
Sets the scale of the image. Larger than 1.0 is enlargement.
<gtext scale="1.0"><gtext scale=1.0></gtext>
<gtext scale="0.5"><gtext scale=0.5></gtext>
|


|
|
- scolor
scolor=color
-
Use this color for the shadow. Used with the shadow attribute.
- shadow
shadow=intensity,distance
-
Draw a blured black drop-shadow behind the text. Using 0 as distance
does not currently place the shadow directly below the text. Using negative
values for distance is possible,
<gtext scale="0.8" fgcolor="blue" shadow="40,0"><gtext shadow=40,0></gtext><br />
<gtext scale="0.8" fgcolor="blue" shadow="40,2"><gtext shadow=40,2></gtext><br />
|


|
|
- size
size=width,height
-
Set the size of the image.
- spacing
spacing=number
-
Add space around the text.
- talign
talign={left, right, center}
-
Adjust the alignment of the text.
- textbelow
textbelow=color
-
Place the text centered in a box of the given color below the image
area. Useful together with background to make captions for images.
<gtext scale="0.5" background="internal-roxen-roxen" textbelow="#c0c0c0">Roxen</gtext>
|

|
|
- textbox
textbox=opaque,color
-
Draw a box with an opaque value below the text of the specified color.
- textscale
textscale=color,color,color,color
-
Apply a color filter to the text. The colors are,
respectively, upper left, lower left, upper right and lower right.
It is probably a good idea to increase the 'quant' value when
using this argument.
<gtext quant="128" textscale="blue,red,black,darkgreen">Blue, red, black, darkgreen</gtext>
|

|
|
- texture
texture=path
-
Uses the specified images as a field texture.
- tile
-
Tiles the background and foreground images if they are smaller than
the actual image.
- verbatim
-
Allows the gtext parser to not be typographically correct.
- xpad
xpad=percentage
-
Sets the padding between characters.
<gtext xpad="-30%" scale="0.6"><gtext xpad=-30%></gtext><br />
<gtext xpad="-10%" scale="0.6"><gtext xpad=-10%></gtext><br />
<gtext scale="0.6"><gtext></gtext><br />
<gtext xpad="10%" scale="0.6"><gtext xpad=10%></gtext><br />
<gtext xpad="30%" scale="0.6"><gtext xpad=30%></gtext><br />
|





|
|
- xsize
xsize=number
-
Sets the width.
- xspacing
xspacing=number
-
Sets the horizontal spacing.
- ypad
ypad=percentage
-
Sets the padding beteen lines.
- ysize
ysize=number
-
Sets the height.
- yspacing
yspacing=number
-
Sets the vertical spacing.
|
|









