|
© 2000 Roxen Internet Software Suggestions, Comments or Complaints manuals@roxen.com |
||
     |
||
Browser independency with <if supports>This Section will deal with the <if supports> plugin and the page and client scopes. After reading this Section you will know about the many features that might be checked for with <if supports> and the properties of the page and client scopes and their entities. We will create a feature on the R&D page of DemoLabs Inc. site (shipped with Roxen Platform) that dynamically uses JavaScript or HTML forms depending on the client browsers support for the JavaScript technique. The <if supports> plugin featuresHave you ever met somebody that have produced a good looking web page for one browser and later found out that another browser smashes it up totally? With RXML you can easily check which features the browser requesting a page supports and send the content corresponding to that. You simply use the <if supports> plugin. Below follows a list of the different features this If plugin is able to check.
The syntax for Supports is
where feature is replaced by one of the keywords above. The javascript attribute is used to test if the browser supports JavaScript or not. It will be used in the example part below.
If you want a more exact test for which JavaScript version is supported, you can use <if clientvar="javascript is version">, where is can be replaced by any valid operator. This is not used in the example part below. Page and client scopesFor displaying and/or getting information about the client browser the client scope is suitable. The following list is an extract of the many different entities available: If information about a page is wanted, there is a convenient scope called page for such tasks. Some useful entities are: For the complete list of entities of these scopes, insert
in a web page. Let's look at some examples:
A simple check for which browser is requesting this page.
An example of the use of javascript attribute and entity. The &client.javascript; entity contains the
actual version supported. Clientvar plugin can be used for narrow test for JavaScript version
supported. See the
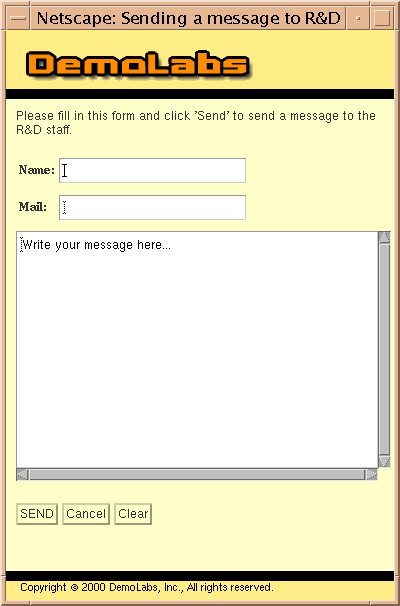
RXML run error: Emit dir couldn't find any contents. | <emit glob="*" source="dir">Section, Eval part, for details and an example. Browser JavaScript support optimizingTo demonstrate how to use the <if supports> plugin, we will create the possibilty to contact the R&D team of DemoLabs Inc. by submitting a message written in a form. The contact form will be displayed in a pop-up window and the message will be sent back to the parent window on submission. This is nicely done by adding some JavaScript code. However, some browsers don't support JavaScript or has it turned off. Therefore we will test if the browser supports our script, and if not, we will bring the user a pure HTML form instead. The <if supports="javascript"> works like the HTML <noscript> tag. There is one major difference, though; <if supports="javascript"> doesn't catch if the browser has JavaScript turned off. On the other hand, <if supports> works on all browsers, also those where <noscript> doesn't (like Internet Explorer 2.0 and Netscape Navigator 2.0). We will show how to combine these in a very useful manner. The source code of the files in this example is found by following the link. (It might be a good idea to open the source code file in a different window, so that it is easily read parallel to this Section. The code won't be displayed here to shorten the length of this Section.) Remember that this is a RXML tutorial. Although we use JavaScript and XSLT (Extensible StyleSheet Language Transformer) code, we won't explain that in detail here. If you aren't familiar with those techniques, don't dig into that code. We will add enough information for you to understand this Section anyway. Ok, let's get down to work.
The snapshot above shows the JavaScript version of the edited index.xml of the R&D directory. The 'Contact R&D' part with a button is added. Let us look how this is done.
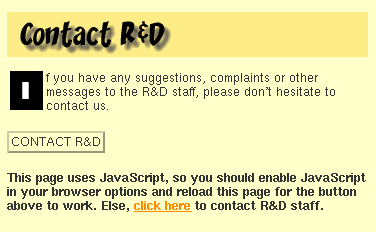
First we add the headline, some text and an if-else statement that will check if JavaScript is supported and on or not. The supported section will contain the JavaScript version code, the turned off will display a message saying that this page uses JavaScript, please turn this feature on or use the HTML version. Not supported section will contain the HTML version code.
The <noscript> version, sent when we know that the browser supports JavaScript but has this feature turned off, gives the user an opportunity to choose version. The link leads to the contact form in pure HTML. The <else> code, sent when the browser really doesn't support JavaScript, looks like this:
We simply insert a link leading to the message form in HTML version. It is a basic form with no tests of input or other funny stuff. (We don't comment the form here. Have a look in the source code if you are curious. The file is named message.xml.)
Ok, this was (hopefully) the exceptions when users view the page. Let's consider the JavaScript version again.
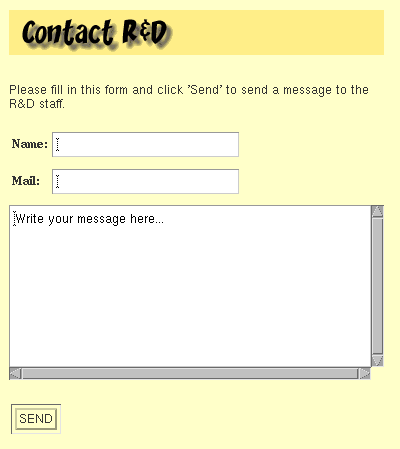
We insert a button that opens a new window using onClick='openMessWin("messForm.xml")'. The contents of that window is coded in messForm.xml. If you have a look at the source code you see that some features are added compared to the HTML version message form - additional buttons and some JavaScript logic checking the input. (The hidden form is added for some JavaScript magic that we won't explain here. The nice look&feel is possible by the popup.xsl template file, but that is another story.)
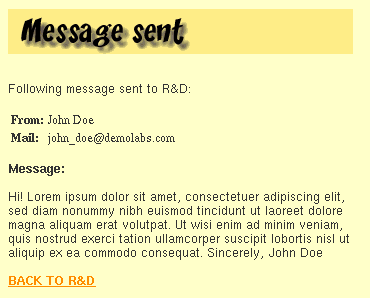
The user adds name, mail address and a message, clicks 'SEND' and the pop-up window disappears and data is submitted and handled in some way by the server. In this example we simply display it in the browser. The message will be displayed the same way if the HTML form is used instead.
Well, that's it. This was just a simple example of the powers of <if supports>. As shown in the former parts, there are many features that may be checked for and dynamically handled. SummaryThis Section has taught you how to check for which facilties the browser requesting the web page supports and how to adjust the sent information according to that. The page and client scopes where also discussed. The syntax for supports is
For displaying and/or getting information about the client browser the client scope is suitable, e.g. the &client.javascript; entity holds the JavaScript version supported by the client. The page scope gets information about a page, such as &page.filename; or &page.filesize;. For the complete list of entities, insert <insert variables="full" scope="client" /> or <insert variables="full" scope="page" /> in a web page. More details about <if supports> and client and page scopes are found in the Web Site Creator Manual or adding <help for="if" /> in a web page. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||