 |
 |
<diagram></diagram>
Provided by module: Graphics: Business graphics
The <diagram> tag is used to draw pie, bar, or line charts
as well as graphs. It is quite complex with six internal
tags. It is possible to pass attributes, such as the alt attribute,
to the resulting tag by including them in the diagram tag.
Attributes
- do3d="number"
-
Draws a pie-chart on top of a cylinder, takes the height in pixels of the
cylinder as argument.
- background="path"
-
Use an image as background. Valid types are gif-, jpeg- or pnm-images.
- bgcolor="color"
-
Set the background color to use for anti-aliasing.
- center="number"
-
Centers a pie chart around the nth slice.
- eng
-
Write numbers in engineering fashion, i.e like 1.2M.
- font="font"
-
Use this font. Can be overridden in the <legend>,
<xaxis>, <yaxis> and <names> tags.
- fontsize="number"
-
Height of the text in pixels.
- height="number"
-
Height of the diagram in pixels. Will not have effect below 100.
- horgrid
-
Draw a horizontal grid.
- labelcolor="color"
-
Sets the color for the labels of the axis.
- legendfontsize="number"
-
Height of the legend text. fontsize is used if this is
undefined.
- name="string"
-
Write a name at the top of the diagram.
- namecolor="color" (textcolor)
-
Set the color of the name, by default set by the textcolor
attribute.
- namefont="font"
-
Set the font for the diagram name.
- namesize="number"
-
Sets the height of the name, by default fontsize.
- neng
-
As eng, but 0.1-1.0 is written as 0.xxx.
- notrans
-
Make bgcolor opaque.
- rotate="degree"
-
Rotate a pie chart this much.
- textcolor
-
Set the color for all text.
- tonedbox="color1,color2,color3,color4"
-
Create a background shading between the colors assigned to each of the
four corners.
- quant="number"
-
The number of colors that the result image should have. Default is 128 if
tonedbox is used and 32 otherwise.
- turn
-
Turn the diagram 90 degrees. Useful when printing large diagrams.
- type="{sumbars, normsum, line, bar, pie, graph}"
-
The type of diagram. This attribute is required.
- vertgrid
-
Draw vertical grid lines.
- voidsep="string"
-
Change the string that means no such value, by default 'VOID'.
- width="number"
-
Set the width of the diagram in pixels. Values below 100 will not take effect. This attribute is required.
- xgridspace="number"
-
Set the space between two vertical grid lines. The unit is the same as
for the data.
- ygridspace
-
Set the space between two horizontal grid lines. The unit is the same
as for the data.
Regular <img> arguments will be passed on to the generated
<img> tag.
Timeout
The generated image will by default never expire, but
in some circumstances it may be pertinent to limit the
time the image and its associated data is kept. Its
possible to set an (advisory) timeout on the image data
using the following attributes.
- unix-time="number"
-
Set the base expiry time to this absolute time.
If left out, the other attributes are relative to current time.
- years="number"
-
Add this number of years to the time this entry is valid.
- months="number"
-
Add this number of months to the time this entry is valid.
- weeks="number"
-
Add this number of weeks to the time this entry is valid.
- days="number"
-
Add this number of days to the time this entry is valid.
- hours="number"
-
Add this number of hours to the time this entry is valid.
- beats="number"
-
Add this number of beats to the time this entry is valid.
- minutes="number"
-
Add this number of minutes to the time this entry is valid.
- seconds="number"
-
Add this number of seconds to the time this entry is valid.
-
<colors></colors>
Provided by module: Graphics: Business graphics
This tag sets the colors for different pie slices, bars or
lines. The colors are presented to the tag in a tab separated
list.
Attributes
- separator="string"
-
Set the separator between colors, by default tab.
-
<data></data>
Provided by module: Graphics: Business graphics
This tag contains the data the diagram is to visualize It is
required that the data is presented to the tag in a tabular or
newline separated form.
Attributes
- form="{column, row}"
-
How to interpret the tabular data, by default row.
- lineseparator="string"
-
Use the specified string as lineseparator instead of newline.
- noparse
-
Do not parse the contents by the RXML parser, before data extraction is done.
- separator="string"
-
Set the separator between elements, by default tab.
- xnames="number"
-
If given, treat the first row or column as names for the data to
come. If xnames is set to a number N, N lines or columns
are used. The name will be written along the pie slice or under the
bar.
- xnamesvert
-
Write the xnames vertically.
-
<legend></legend>
Provided by module: Graphics: Business graphics
A separate legend with description of the different pie slices, bars
or lines.The titles are presented to the tag in a tab
separated list.
Attributes
- separator="string"
-
Set the separator between legends, by default tab.
-
<xaxis/>
Provided by module: Graphics: Business graphics
Used for specifying the quantity and unit of the x-axis, as well as
its scale, in a graph. The <yaxis> tag uses the same
attributes.
Attributes
- start="float"
-
Limit the start of the diagram at this value. If set to min the
axis starts at the lowest value in the data.
- stop="float"
-
Limit the end of the diagram at this value.
- quantity="string"
-
Set the name of the quantity of this axis.
- unit="string"
-
Set the name of the unit of this axis.
-
<xnames></xnames>
Provided by module: Graphics: Business graphics
Separate tag that can be used to give names to put along the pie
slices or under the bars. The datanames are presented to the
tag as a tab separated list. This tag is useful when the diagram is
dynamically created. The <ynames> tag uses the same
attributes.
Attributes
- separator="string" (tab)
-
Set the separator between names, by default tab.
- orient="{vert, horiz}"
-
How to write names, vertically or horizontally.
-
<yaxis/>
Provided by module: Graphics: Business graphics
Used for specifying the quantity and unit of the y-axis, as well as
its scale, in a graph or line chart.Se the <xaxis>
tag for a complete list of attributes.
-
<ynames></ynames>
Provided by module: Graphics: Business graphics
Separate tag that can be used to give names to put along the pie
slices or under the bars. The datanames are presented to the
tag as a tab separated list. This tag is useful when the diagram is
dynamically created. See the <xnames> tag for a complete
list of attributes.
Some examples:
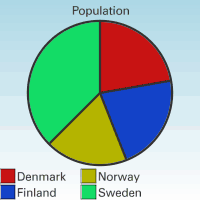
<diagram type='pie' width='200' height='200' name='Population'
tonedbox='lightblue,lightblue,white,white'>
<data separator=','>5305048,5137269,4399993,8865051</data>
<legend separator=','>Denmark,Finland,Norway,Sweden</legend>
</diagram> |
 |
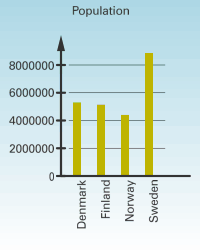
<diagram type='bar' width='200' height='250' name='Population'
horgrid='' tonedbox='lightblue,lightblue,white,white'>
<data xnamesvert='' xnames='' separator=','>
Denmark,Finland,Norway,Sweden
5305048,5137269,4399993,8865051
</data>
</diagram> |
 |
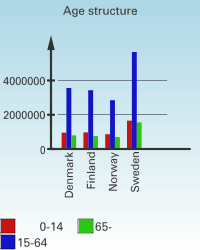
<diagram type='bar' width='200' height='250'
name='Age structure' horgrid=''
tonedbox='lightblue,lightblue,white,white'>
<data xnamesvert='' xnames='' form='column'
separator=','>
Denmark,951175,3556339,797534
Finland,966593,3424107,746569
Norway,857952,2846030,696011
Sweden,1654180,5660410,1550461
</data>
<legend separator=','>
0-14,15-64,65-
</legend>
</diagram> |
 |
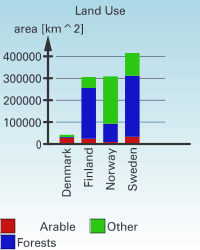
<diagram type='sumbar' width='200' height='250'
name='Land Use' horgrid=''
tonedbox='lightblue,lightblue,white,white'>
<data xnamesvert='' xnames='' form='column'
separator=','>
Denmark,27300,4200,10500
Finland,24400,231800,48800
Norway,9240,83160,215600
Sweden,32880,279480,102750
</data>
<legend separator=','>
Arable,Forests,Other
</legend>
<yaxis quantity='area'/>
<yaxis unit='km^2'/>
</diagram> |
 |
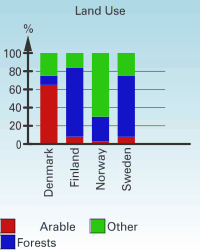
<diagram type='normsumbar' width='200' height='250'
name='Land Use' horgrid=''
tonedbox='lightblue,lightblue,white,white'>
<data xnamesvert='' xnames='' form='column'
separator=','>
Denmark,27300,4200,10500
Finland,24400,231800,48800
Norway,9240,83160,215600
Sweden,32880,279480,102750
</data>
<legend separator=','>
Arable,Forests,Other
</legend>
<yaxis quantity='%'/>
</diagram> |
 |
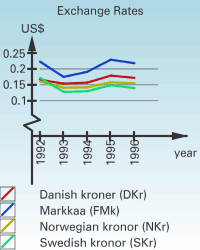
<diagram type='line' width='200' height='250'
name='Exchange Rates' horgrid=''
tonedbox='lightblue,lightblue,white,white'>
<data form='row' separator=','
xnamesvert='' xnames=''>
1992,1993,1994,1995,1996
0.166,0.154,0.157,0.179,0.172
0.223,0.175,0.191,0.229,0.218
0.161,0.141,0.142,0.158,0.155
0.172,0.128,0.130,0.149,0.140</data>
<yaxis start='0.09' stop='0.25'/>
<legend separator=','>
Danish kroner (DKr),
Markkaa (FMk),
Norwegian kronor (NKr),
Swedish kronor (SKr)
</legend>
<xaxis quantity='year'/>
<yaxis quantity='US$'/>
</diagram> |
 |
|
 |