Creates an image with the tag content texts. It is possible to pass
attributes, such as the target attribute, to the resulting tags by including
them in the gtext tag.
- alt="string"
-
Sets the alt attribute of the generated <img> tag. By
default the alt attribute will be set to the contents of the
<gtext> tag.
<gtext fgcolor="blue" alt="Hello!">Welcome!</gtext> |
 |
- border="width,color"
-
Draws a border around the text of the specified width and color.
<gtext fgcolor="blue" border="2,red">Red border</gtext> |
 |
- href="URL"
-
Link the image to the specified URL. The link color of the document
will be used as the default foreground rather than the foreground
color.
- magic="message"
-
Used together with the href attribute to generate a JavaScript that
will highlight the image when the mouse is moved over it. The message
is shown in the browser's status bar.
<gtext href="http://www.roxen.com" magic="Roxen">www.roxen.com</gtext> |
 |
- magic-attribute="value"
-
Same as for any <gtext> attribute, except for the
highlighted image.
<gtext fgcolor="blue" magic=""
magic-glow="red" magic-fgcolor="white">Mouse me!</gtext> |
 |
- noxml
-
Do not terminate the image tag with "/".
- split
-
Make each word into a separate gif image. Useful if you are
writing a large text, and word wrap at the edges of the display is
desired.
This will allow the browser to word-wrap the text, but will
disable certain attributes like magic. Note that the word
wraping functionality of this example cannot be shown as the size of
the browser window is determined by the largest example box.
- submit
-
Creates a submit-button for forms. Does not work together with
split or magic attributes.
- verbatim
-
By default the gtext tag will try to make typographical enhancements to the
text to make the resulting image as eye pleasing as possible. If you want to
turn this feature off, add this attribute to the tag.
- alpha="path"
-
Use the specified image as an alpha channel, together with the
background attribute.
- background="path"
-
Specifies the image to use as background.
- tile
-
Tiles the background and foreground images if they are smaller than
the actual image.
- mirrortile
-
Tiles the background and foreground images around x-axis and y-axis
for odd frames, creating seamless textures.
- bevel="width"
-
Draws a bevel-box around the text.
<gtext bevel="2">Ok</gtext> |
 |
- bgcolor="color"
-
Sets the background color. If the module "HTML color wiretap" is
loaded, they are taken from the normal HTML tags in your document,
like body, table, tr and td.
If you set the background color, it is probably best to add the
notrans attribute as well.
- bgturbulence="frequency,color;frequency,color..."
-
Apply a turbulence effect on the background.
- bold
-
Use a bold version of the font, if available. Can not be used
together with the black or light attributes.
- black
-
Use a black, or heavy, version of the font, if available. Can
not be used together with the bold or light attributes.
- light
-
Use a light version of the font, if available. Can not be used
together with the bold or black attributes.
- italic
-
Use an italic version of the font, if available.
- bshadow="distance"
-
Draw a blured black drop-shadow behind the text. Using 0 as distance
does not currently place the shadow directly below the text. Using
negative values for distance is possible, but you might have to add
'spacing'.
<gtext scale="0.8" fgcolor="#FF6600"
bshadow="1"><gtext bshadow=1></gtext>
<br /><gtext scale="0.8" fgcolor="#FF6600"
bshadow="2"><gtext bshadow=2></gtext> |

 |
- chisel
-
Make the text look like it has been cut into the background.
<gtext font="lucida" bold="" chisel="" talign="center" tile=""
opaque="70" fgcolor="gold" bevel="2"
background="/internal-roxen-squares"> Chisel opaque="70"</gtext> |
 |
- crop
-
Remove all white-space around the image.
- encoding="string"
-
Choose with which charset the text is encoded with.
- fadein="blur,steps,delay,initialdelay"
-
Generates an animated GIF file of a fade-in effect.
- fgcolor="color"
-
Sets the text color.
<gtext fgcolor="#0080FF">#0080FF</gtext> |
 |
- font="string"
-
Selects which font to use. You can get a list of all available fonts
by using the list fonts task in the administration interface, or by
using the <emit fonts> plugin.
- fontsize="number"
-
Selects which size of the font that should be used.
- format="string"
-
Set the image format, e.g. "png".
- fs
-
Apply floyd-steinberg dithering to the resulting image. Most of the
time it is much better to increase the number of colors, instead of
dithering the image, but sometimes when using very complex background
images dithering is O.K.
- ghost="dist,blur,color"
-
Apply a ghost effect. Cannot be used together with shadow or magic
coloring.
<gtext spacing="2" crop="" ghost="1,1,red">ghost=1,1,red</gtext> |
 |
- glow="color"
-
Apply a 'glow' filter to the image. Quite a CPU eater. Looks much
better on a dark background, where a real 'glow' effect can be
achieved.
<gtext glow="red"><gtext glow=red></gtext> |
 |
- maxlen="number"
-
Sets the maximum length of the text that will be rendered into an
image, by default 300.
- move="x,y"
-
Moves the text relative to the upper left corner of the background
image. This will not change the size of the image.
- narrow
-
Use a narroe version of the font, if available.
- notrans
-
Do not make the background transparent. Useful when making 'boxes' of
color around the text.
<gtext bgcolor="red"><gtext bgcolor=red></gtext><br />
<gtext bgcolor="red" notrans=""><gtext
bgcolor=red notrans></gtext> |

 |
- nowhitespace
-
Removes all whitespaces before and after the real text.
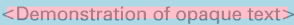
- opaque="percentage"
-
Sets the 'opaque' value of the color used to draw the text. Default
is 100%. In the example below, notice how the text color mixes with
the two background colors.
<gtext scale="0.6" textbox="100,pink,-11" bgcolor="lightblue"
notrans="" opaque="40" fgcolor="black"
><Demonstration of opaque text></gtext> |
 |
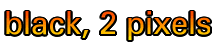
- outline="color,extra-radius"
-
Draw an outline around the text. Quite useful when combined with
textscale.
<gtext xspacing="4" quant="128" textscale="red,red,yellow,yellow"
outline="black,1"
>black, 2 pixels</gtext> |
 |
- pressed
-
Inverts the direction of the bevel box, to make it look like a button
that is pressed down. The magic modifier will do this automatically.
- quant="number"
-
Quantifies the image with this number of colors. Using a lower number
will decrease the image (file)size, but make the text look more
'edgy', and if you use complex backgrounds or image textures, more
colors will be neded. At most 255 colors can be used, and less than 2
is quite useless. It is advisable to use powers of 2 to optimize the
palette allocation.
- rescale
-
Rescale the background to fill the whole image.
- rotate="angle"
-
Rotates the image this number of degrees counter-clockwise.
- scale="number"
-
Sets the scale of the image. Larger than 1.0 is enlargement.
<gtext scale="1.0"><gtext scale=1.0></gtext>
<gtext scale="0.5"><gtext scale=0.5></gtext> |

 |
- scolor="color"
-
Use this color for the shadow. Used with the shadow attribute.
- scroll="width,steps,delay"
-
Generate an animated GIF image of the text scrolling.
- shadow="intensity,distance"
-
Draw a blured black drop-shadow behind the text. Using 0 as distance
does not currently place the shadow directly below the text. Using negative
values for distance is possible,
<gtext scale="0.8" fgcolor="blue"
shadow="40,0"><gtext shadow=40,0></gtext>
<br /><gtext scale="0.8" fgcolor="blue"
shadow="40,2"><gtext shadow=40,2></gtext> |

 |
- size="width,height"
-
Set the size of the image.
- spacing="number"
-
Add space around the text.
- talign="{left, right, center}"
-
Adjust the alignment of the text.
- textbelow="color"
-
Place the text centered in a box of the given color below the image
area. Useful together with background to make captions for images.
<img src="/internal-roxen-roxen" />
<gtext scale="0.5" background="/internal-roxen-roxen"
textbelow="#c0c0c0">Roxen</gtext> |

 |
- textbox="opaque,color"
-
Draw a box with an opaque value below the text of the specified color.
- textscale="color,color,color,color"
-
Apply a color filter to the text. The colors are,
respectively, upper left, lower left, upper right and lower right.
It is probably a good idea to increase the 'quant' value when
using this argument.
<gtext quant="128" textscale="blue,white,red,darkgreen"
>Blue, white,
red, darkgreen</gtext> |
 |
- texture="path"
-
Uses the specified images as a field texture.
<gtext texture="/internal-roxen-squares"
tile="1" fontsize="100">A</gtext> |
 |
- tile
-
Tiles the background and foreground images if they are smaller than
the actual image.
- xpad="{percentage, integer ended with "px"}"
-
Sets the padding between characters. The value can either be an
relative change, in percent, or an absolute number of pixels, ended
with the string "px". Note that
different fonts reacts differently on these values and for some it
will not have any effect at all. This depends on the type of the font
and the font implementation.
- xsize="number"
-
Sets the width.
- xspacing="number"
-
Sets the horizontal spacing.
- ypad="{percentage, integer ended with "px"}"
-
Sets the padding beteen lines. Works as xpad.
- ysize="number"
-
Sets the height.
- yspacing="number"
-
Sets the vertical spacing.
Timeout
The generated image will by default never expire, but
in some circumstances it may be pertinent to limit the
time the image and its associated data is kept. Its
possible to set an (advisory) timeout on the image data
using the following attributes.
- unix-time="number"
-
Set the base expiry time to this absolute time.
If left out, the other attributes are relative to current time.
- years="number"
-
Add this number of years to the time this entry is valid.
- months="number"
-
Add this number of months to the time this entry is valid.
- weeks="number"
-
Add this number of weeks to the time this entry is valid.
- days="number"
-
Add this number of days to the time this entry is valid.
- hours="number"
-
Add this number of hours to the time this entry is valid.
- beats="number"
-
Add this number of beats to the time this entry is valid.
- minutes="number"
-
Add this number of minutes to the time this entry is valid.
- seconds="number"
-
Add this number of seconds to the time this entry is valid.