 |
 |
<gtext-id/>
Provided by module: Graphics: Graphic text
Returns an internal URL to an image with the specified gtext attributes
applied. Rendering a text image with the given arguments is
accomplished by concatenating the text of your choice to the end of the
URL returned by the tag, as in "<gtext-id/>Hello%20World!".
Be aware that this tag could be abused for denial of service
attacks by malicious users swarming your server with requests for
images of great length that the server would happily try to render
for them. Hence this tag should only be used in environments where
you trust all your users, e.g. Intranets.
In most cases the tag <gtext-url> solves this problem,
but if you would like to generate new text images live without
reloading some RXML page, you need this tag. An example application:
<define variable='var.id' preparse='' trimwhites=''>
<gtext-id font='FranklinGothicDemi' fgcolor='blue'/>
</define>
<img src='&var.id;Please type some text here:'
alt='' name='banner' width='468' height='60' />
<script language='javascript'>
var image = document.images.banner;
function alter_image(label)
{
image.src = '&var.id:js;' + escape(label.value);
label.focus();
return false;
}
</script>
<form onsubmit='return alter_image(this.label);'>
<input type='text' size='40' name='label' />
</form> |
|
Attributes
- short
-
Returns a relative path to the image, i.e. a shorter one.
- verbatim
-
By default the gtext tag will try to make typographical enhancements to the
text to make the resulting image as eye pleasing as possible. If you want to
turn this feature off, add this attribute to the tag.
- alpha="path"
-
Use the specified image as an alpha channel, together with the
background attribute.
- background="path"
-
Specifies the image to use as background.
- tile
-
Tiles the background and foreground images if they are smaller than
the actual image.
- mirrortile
-
Tiles the background and foreground images around x-axis and y-axis
for odd frames, creating seamless textures.
- bevel="width"
-
Draws a bevel-box around the text.
<gtext bevel="2">Ok</gtext> |
 |
|
- bgcolor="color"
-
Sets the background color. If the module "HTML color wiretap" is
loaded, they are taken from the normal HTML tags in your document,
like body, table, tr and td.
If you set the background color, it is probably best to add the
notrans attribute as well.
<gtext notrans="" bgcolor="pink">Pink</gtext>
<gtext notrans="" bgcolor="#ff0000">Red</gtext>
<gtext notrans="" bgcolor="%50,0,100,0">%50,0,100,0</gtext> |


 |
|
- bgturbulence="frequency,color;frequency,color..."
-
Apply a turbulence effect on the background.
- bold
-
Use a bold version of the font, if available. Can not be used
together with the black or light attributes.
<gtext font='lucida'>Aa3</gtext><br />
<gtext font='lucida' bold=''>Aa3</gtext><br />
<gtext font='lucida' italic=''>Aa3</gtext><br />
<gtext font='lucida' bold='' italic=''>Aa3</gtext><br /> |




|
|
- black
-
Use a black, or heavy, version of the font, if available. Can
not be used together with the bold or light attributes.
- light
-
Use a light version of the font, if available. Can not be used
together with the bold or black attributes.
- italic
-
Use an italic version of the font, if available.
- bshadow="distance"
-
Draw a blured black drop-shadow behind the text. Using 0 as distance
does not currently place the shadow directly below the text. Using
negative values for distance is possible, but you might have to add
'spacing'.
<gtext scale="0.8" fgcolor="#FF6600"
bshadow="1"><gtext bshadow=1></gtext>
<br /><gtext scale="0.8" fgcolor="#FF6600"
bshadow="2"><gtext bshadow=2></gtext> |

 |
|
- chisel
-
Make the text look like it has been cut into the background.
<gtext font="lucida" bold="" chisel="" talign="center" tile=""
opaque="70" fgcolor="gold" bevel="2"
background="/internal-roxen-squares"> Chisel opaque="70"</gtext> |
 |
|
- crop
-
Remove all white-space around the image.
- encoding="string"
-
Choose with which charset the text is encoded with.
- fadein="blur,steps,delay,initialdelay"
-
Generates an animated GIF file of a fade-in effect.
- fgcolor="color"
-
Sets the text color.
<gtext fgcolor="#0080FF">#0080FF</gtext> |
 |
|
- font="string"
-
Selects which font to use. You can get a list of all available fonts
by using the list fonts task in the administration interface, or by
using the <emit fonts> plugin.
- fontsize="number"
-
Selects which size of the font that should be used.
- format="string"
-
Set the image format, e.g. "png".
- fs
-
Apply floyd-steinberg dithering to the resulting image. Most of the
time it is much better to increase the number of colors, instead of
dithering the image, but sometimes when using very complex background
images dithering is O.K.
- ghost="dist,blur,color"
-
Apply a ghost effect. Cannot be used together with shadow or magic
coloring.
<gtext spacing="2" crop="" ghost="1,1,red">ghost=1,1,red</gtext> |
 |
|
- glow="color"
-
Apply a 'glow' filter to the image. Quite a CPU eater. Looks much
better on a dark background, where a real 'glow' effect can be
achieved.
<gtext glow="red"><gtext glow=red></gtext> |
 |
|
- maxlen="number"
-
Sets the maximum length of the text that will be rendered into an
image, by default 300.
- move="x,y"
-
Moves the text relative to the upper left corner of the background
image. This will not change the size of the image.
- narrow
-
Use a narroe version of the font, if available.
- notrans
-
Do not make the background transparent. Useful when making 'boxes' of
color around the text.
<gtext bgcolor="red"><gtext bgcolor=red></gtext><br />
<gtext bgcolor="red" notrans=""><gtext
bgcolor=red notrans></gtext> |

 |
|
- nowhitespace
-
Removes all whitespaces before and after the real text.
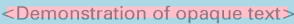
- opaque="percentage"
-
Sets the 'opaque' value of the color used to draw the text. Default
is 100%. In the example below, notice how the text color mixes with
the two background colors.
<gtext scale="0.6" textbox="100,pink,-11" bgcolor="lightblue"
notrans="" opaque="40" fgcolor="black"
><Demonstration of opaque text></gtext> |
 |
|
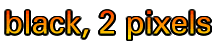
- outline="color,extra-radius"
-
Draw an outline around the text. Quite useful when combined with
textscale.
<gtext xspacing="4" quant="128" textscale="red,red,yellow,yellow"
outline="black,1"
>black, 2 pixels</gtext> |
 |
|
- pressed
-
Inverts the direction of the bevel box, to make it look like a button
that is pressed down. The magic modifier will do this automatically.
- quant="number"
-
Quantifies the image with this number of colors. Using a lower number
will decrease the image (file)size, but make the text look more
'edgy', and if you use complex backgrounds or image textures, more
colors will be neded. At most 255 colors can be used, and less than 2
is quite useless. It is advisable to use powers of 2 to optimize the
palette allocation.
<gtext quant="2">A</gtext>
<gtext quant="6">A</gtext>
<gtext quant="20">A</gtext>
<gtext quant="200">A</gtext> |



 |
|
- rescale
-
Rescale the background to fill the whole image.
- rotate="angle"
-
Rotates the image this number of degrees counter-clockwise.
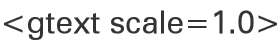
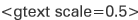
- scale="number"
-
Sets the scale of the image. Larger than 1.0 is enlargement.
<gtext scale="1.0"><gtext scale=1.0></gtext>
<gtext scale="0.5"><gtext scale=0.5></gtext> |

 |
|
- scolor="color"
-
Use this color for the shadow. Used with the shadow attribute.
- scroll="width,steps,delay"
-
Generate an animated GIF image of the text scrolling.
- shadow="intensity,distance"
-
Draw a blured black drop-shadow behind the text. Using 0 as distance
does not currently place the shadow directly below the text. Using negative
values for distance is possible,
<gtext scale="0.8" fgcolor="blue"
shadow="40,0"><gtext shadow=40,0></gtext>
<br /><gtext scale="0.8" fgcolor="blue"
shadow="40,2"><gtext shadow=40,2></gtext> |

 |
|
- size="width,height"
-
Set the size of the image.
- spacing="number"
-
Add space around the text.
- talign="{left, right, center}"
-
Adjust the alignment of the text.
- textbelow="color"
-
Place the text centered in a box of the given color below the image
area. Useful together with background to make captions for images.
<img src="/internal-roxen-roxen" />
<gtext scale="0.5" background="/internal-roxen-roxen"
textbelow="#c0c0c0">Roxen</gtext> |

 |
|
- textbox="opaque,color"
-
Draw a box with an opaque value below the text of the specified color.
- textscale="color,color,color,color"
-
Apply a color filter to the text. The colors are,
respectively, upper left, lower left, upper right and lower right.
It is probably a good idea to increase the 'quant' value when
using this argument.
<gtext quant="128" textscale="blue,white,red,darkgreen"
>Blue, white,
red, darkgreen</gtext> |
 |
|
- texture="path"
-
Uses the specified images as a field texture.
<gtext texture="/internal-roxen-squares"
tile="1" fontsize="100">A</gtext> |
 |
|
- tile
-
Tiles the background and foreground images if they are smaller than
the actual image.
- xpad="{percentage, integer ended with "px"}"
-
Sets the padding between characters. The value can either be an
relative change, in percent, or an absolute number of pixels, ended
with the string "px". Note that
different fonts reacts differently on these values and for some it
will not have any effect at all. This depends on the type of the font
and the font implementation.
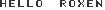
<gtext font="niquel">HELLO ROXEN</gtext><br />
<gtext xpad="4px" font="niquel">HELLO ROXEN</gtext><br />
<gtext xpad="50%" font="niquel">HELLO ROXEN</gtext><br /> |



|
|
- xsize="number"
-
Sets the width.
- xspacing="number"
-
Sets the horizontal spacing.
- ypad="{percentage, integer ended with "px"}"
-
Sets the padding beteen lines. Works as xpad.
- ysize="number"
-
Sets the height.
- yspacing="number"
-
Sets the vertical spacing.
|
 |